
Role: UX/UI Designer | QA Tester
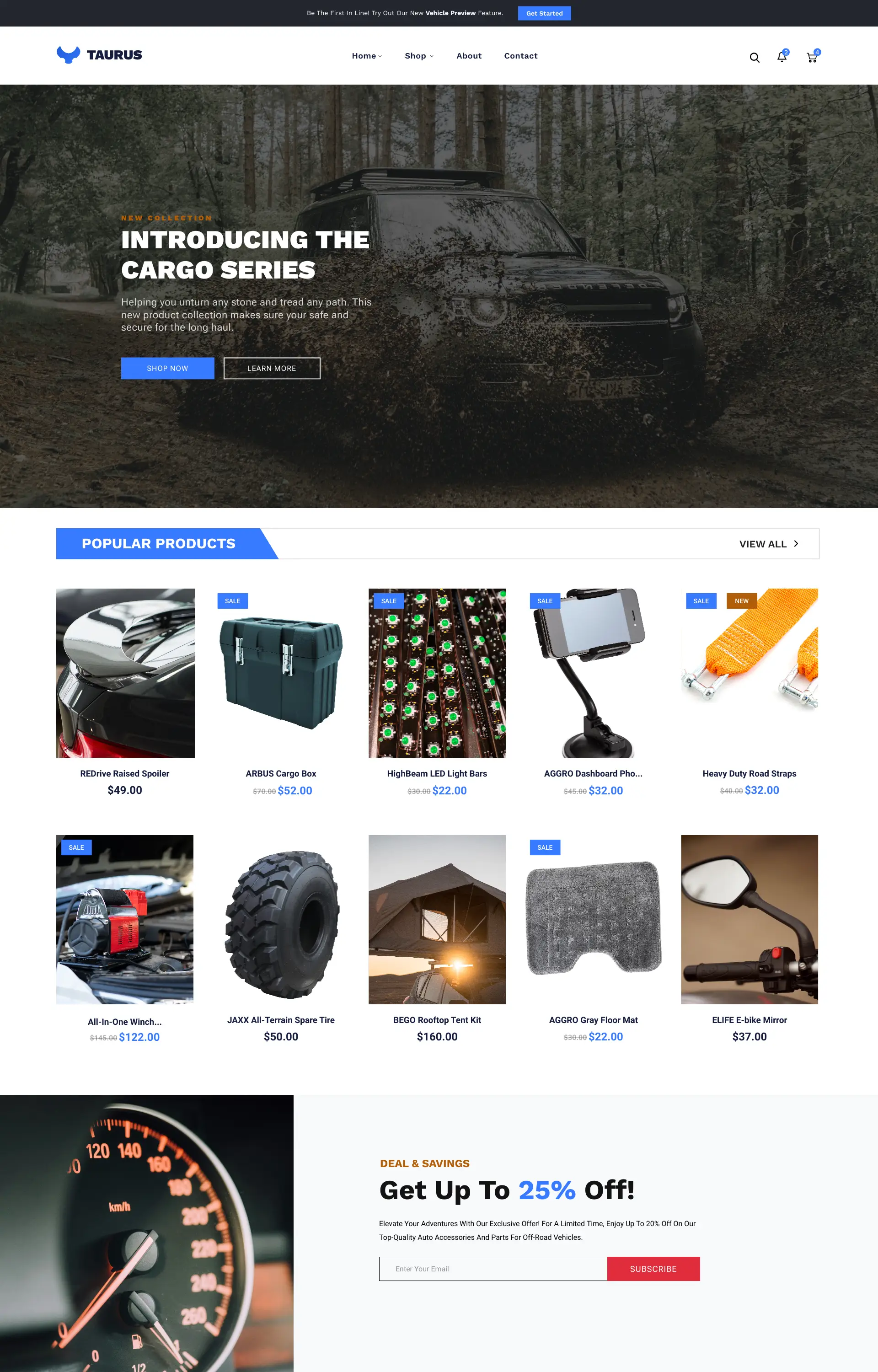
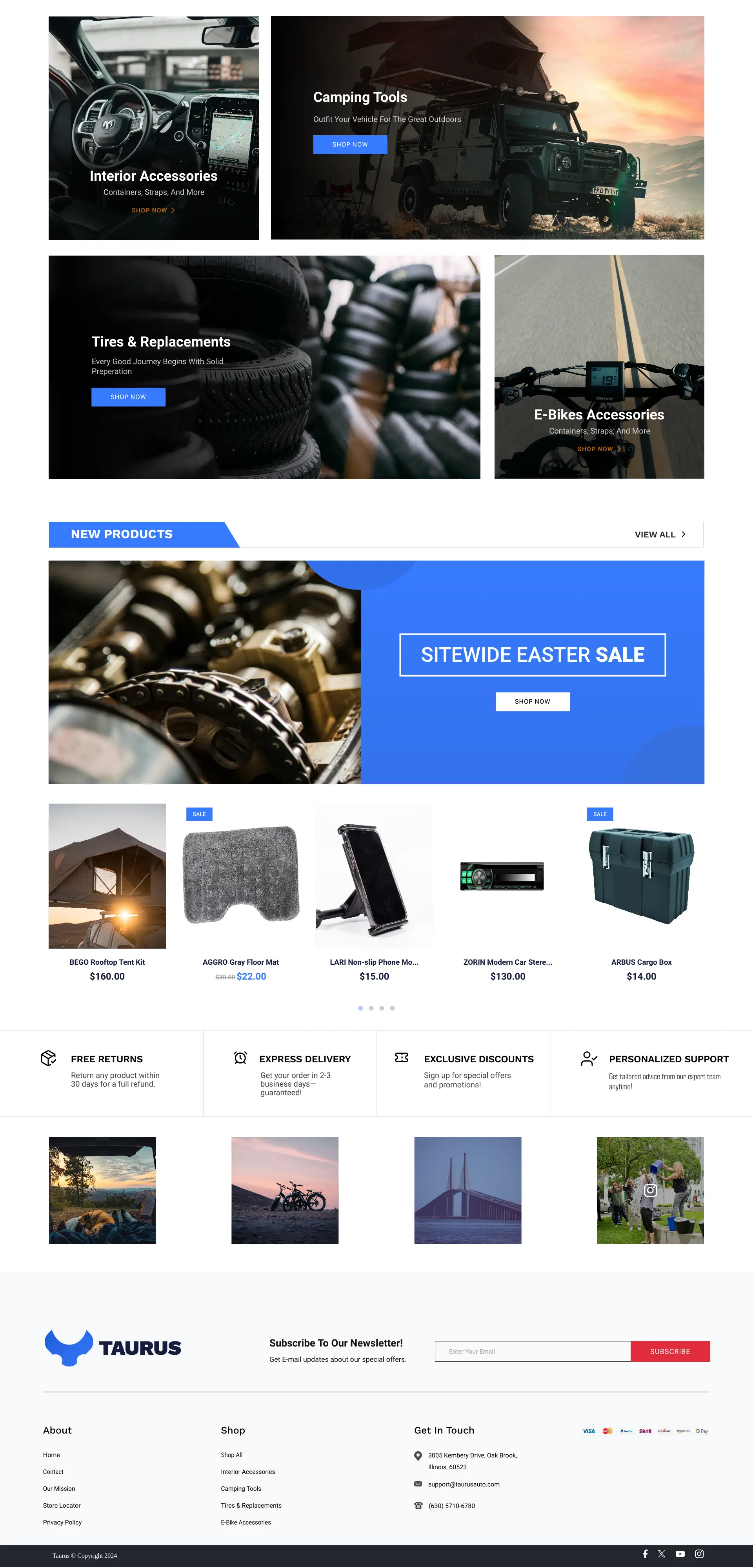
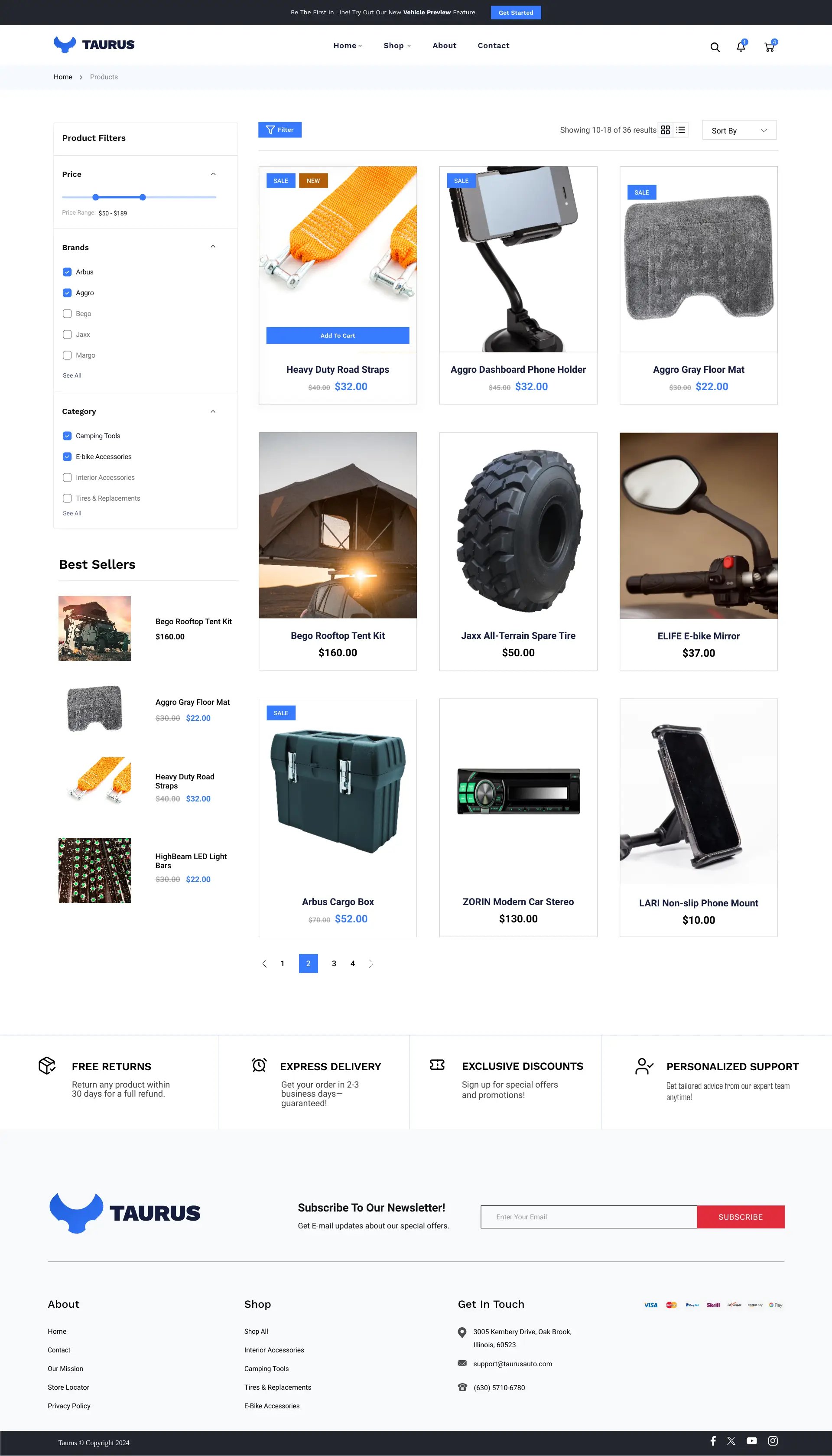
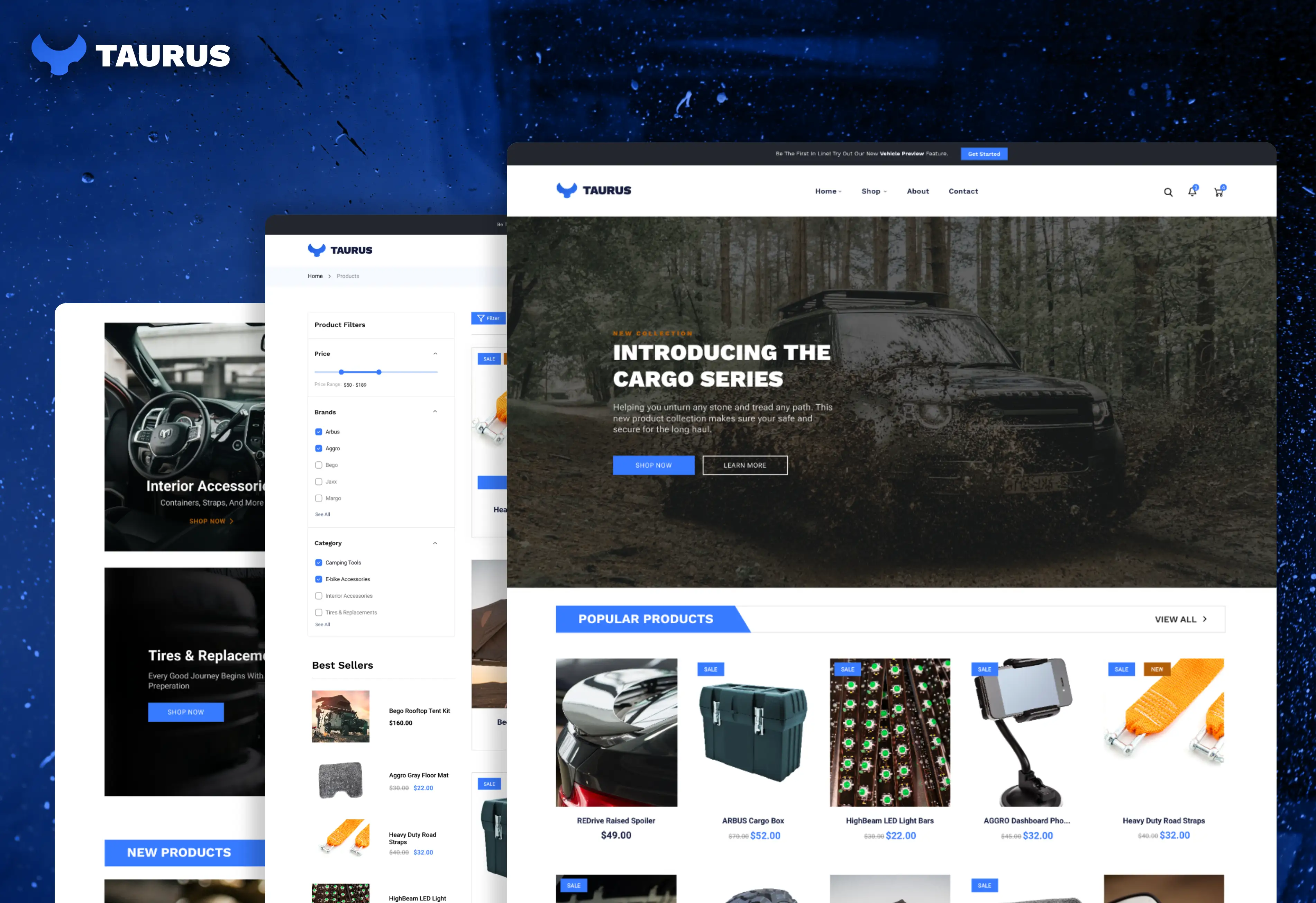
UX/UI Design for Taurus, a B2C vehicle parts and
accessories ecommerce business.
As an ecommerce business, the primary goal was to create a
straightforward user experience with a strong focus on optimizing
conversions and a positive user buying experience. A great deal of
testing, research, and documentation was carried out to ensure a
high-converting website.
Below you will find a more in-depth look at my full process and
solution for this project.